10,000mAh | Power Pack Pro Fast Charge Power Bank with 20W USB-C PD PPS and Digital Display | Gray Online
Description
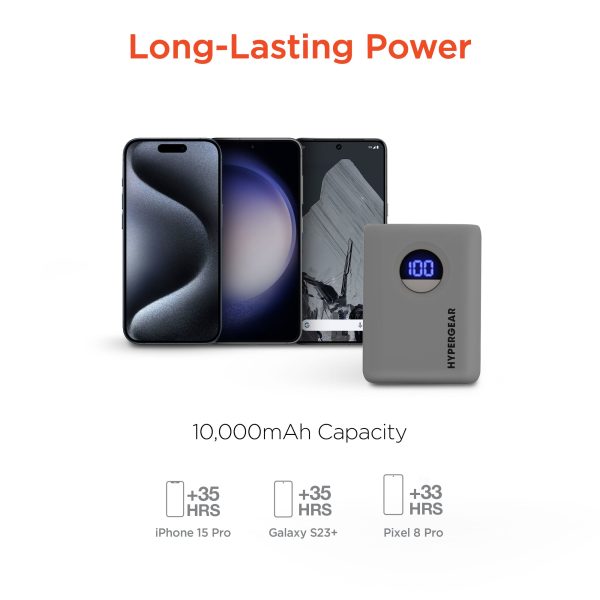
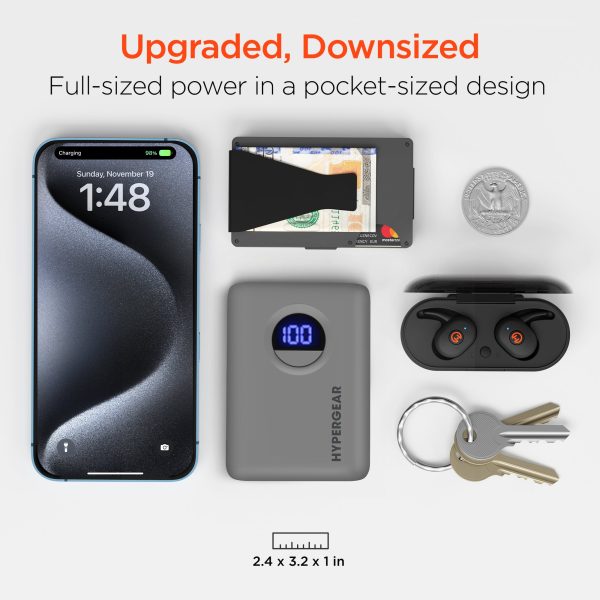
Upgrade to next-gen portable Power Delivery. We designed our Power Pack Pro+ with a simple motto in mind: “Do more with less.” With new-and-improved components, the 20,000mAh XL-capacity battery lasts 45% longer and provides up to 70 hours of extra life for your devices on the go. The re-engineered USB-C Power Delivery port is now PPS-compatible and powerful enough to charge the latest iPhone, iPad, and Android devices at super-fast speeds – and the 35W maximum output transforms this power bank into a portable full-speed charger for MacBook Air and other notebook laptops. This is laptop-level power in an ultra-slim, ultra-portable design that is smaller than most other phone-charging power banks.
POWER PACK PRO SERIES
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .btn:hover {
}

LONG-LASTING PORTABLE POWER
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .layout-box01-wrapper {
background-color: #f2f2f2;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn:hover {
}

FAST CHARGING FOR IPHONE AND ANDROID
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn:hover {
}

UPGRADED, DOWNSIZED
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
background-color: #f2f2f2;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn:hover {
}

UNIVERSALLY COMPATIBLE
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
}

ULTRA-FAST RECHARGE
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
background-color: #f2f2f2;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn:hover {
}

SAFE CHARGING WITH SMARTCHIP
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom:40px;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
}
Additional Information
Title
Default Title
livefireus.shop © 2025 All Rights Reserved
-
-
Select the fields to be shown. Others will be hidden. Drag and drop to rearrange the order.
- Image
- SKU
- Rating
- Price
- Stock
- Description
- Weight
- Dimensions
- Additional information
- Add to cart
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectionc2b6252e-1c87-4926-ae3e-8ddf4a8aea22 .smk-layout-box01 .col-description .btn:hover {
}
LONG-LASTING PORTABLE POWER
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .layout-box01-wrapper {
background-color: #f2f2f2;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn:hover {
}

FAST CHARGING FOR IPHONE AND ANDROID
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn:hover {
}

UPGRADED, DOWNSIZED
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
background-color: #f2f2f2;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn:hover {
}

UNIVERSALLY COMPATIBLE
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
}

ULTRA-FAST RECHARGE
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
background-color: #f2f2f2;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn:hover {
}

SAFE CHARGING WITH SMARTCHIP
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom:40px;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
}
Additional Information
Title
Default Title
livefireus.shop © 2025 All Rights Reserved
-
-
Select the fields to be shown. Others will be hidden. Drag and drop to rearrange the order.
- Image
- SKU
- Rating
- Price
- Stock
- Description
- Weight
- Dimensions
- Additional information
- Add to cart
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .layout-box01-wrapper {
background-color: #f2f2f2;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisection2dfd57b5-8f6a-4f14-a24c-dc7617c7ed80 .smk-layout-box01 .col-description .btn:hover {
}
FAST CHARGING FOR IPHONE AND ANDROID
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn:hover {
}

UPGRADED, DOWNSIZED
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
background-color: #f2f2f2;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn:hover {
}

UNIVERSALLY COMPATIBLE
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
}

ULTRA-FAST RECHARGE
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
background-color: #f2f2f2;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn:hover {
}

SAFE CHARGING WITH SMARTCHIP
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom:40px;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
}
Additional Information
Title
Default Title
livefireus.shop © 2025 All Rights Reserved
-
-
Select the fields to be shown. Others will be hidden. Drag and drop to rearrange the order.
- Image
- SKU
- Rating
- Price
- Stock
- Description
- Weight
- Dimensions
- Additional information
- Add to cart
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisection00665f3e-1049-4ab6-bc7e-2f18b3139e62 .smk-layout-box01 .col-description .btn:hover {
}
UPGRADED, DOWNSIZED
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
background-color: #f2f2f2;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn:hover {
}

UNIVERSALLY COMPATIBLE
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
}

ULTRA-FAST RECHARGE
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
background-color: #f2f2f2;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn:hover {
}

SAFE CHARGING WITH SMARTCHIP
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom:40px;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
}
Additional Information
Title
Default Title
livefireus.shop © 2025 All Rights Reserved
-
-
Select the fields to be shown. Others will be hidden. Drag and drop to rearrange the order.
- Image
- SKU
- Rating
- Price
- Stock
- Description
- Weight
- Dimensions
- Additional information
- Add to cart
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
background-color: #f2f2f2;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiond1b0cc2f-0b37-4c33-b4ae-c0bf3caa616a .smk-layout-box01 .col-description .btn:hover {
}
UNIVERSALLY COMPATIBLE
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
}

ULTRA-FAST RECHARGE
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
background-color: #f2f2f2;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn:hover {
}

SAFE CHARGING WITH SMARTCHIP
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom:40px;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
}
Additional Information
Title
Default Title
livefireus.shop © 2025 All Rights Reserved
-
-
Select the fields to be shown. Others will be hidden. Drag and drop to rearrange the order.
- Image
- SKU
- Rating
- Price
- Stock
- Description
- Weight
- Dimensions
- Additional information
- Add to cart
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
}
ULTRA-FAST RECHARGE
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
background-color: #f2f2f2;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .layout-box01-wrapper {
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisection66c10c67-833e-45fc-828e-f5f2396f60cd .smk-layout-box01 .col-description .btn:hover {
}
SAFE CHARGING WITH SMARTCHIP
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom:40px;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
}
Additional Information
Title
Default Title
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-weight: 300;
color: #777777;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-weight: 700;
color: #ff4713;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 22px;
line-height: 30px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description {
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .smk-title {
font-size: 20px;
line-height: 28px;
padding-bottom: 10px;
font-weight: 700;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
background-color: #ffffff;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01:not(.flex-row-reverse) .col-description {
padding-left: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.flex-row-reverse .col-description:last-child {
padding-right: 60px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn {
background: #191919;
color: #ffffff;
display: block;
width: fit-content;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 16px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px) {
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn-section-css {
margin-top: 20px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .layout-box01-wrapper {
padding-top: 40px;
padding-bottom:40px;
}
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline {
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:before {
background: #ffffff;
bottom: -1px;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:before {
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline:hover {
color: #191919;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before {
width: 0%;
background: #ffffff;
}
.tpisectiona77bd288-72ee-46a2-9228-575426060f53 .smk-layout-box01 .col-description .btn:hover {
}
Additional Information
| Title | Default Title |
|---|
livefireus.shop © 2025 All Rights Reserved
- Image
- SKU
- Rating
- Price
- Stock
- Description
- Weight
- Dimensions
- Additional information
- Add to cart